咦 ? 前三天的進度明明還在ruby的語法,今天突然就變成rails了,好像跳得有點快 ?
因為之前的筆記有點不忍再繼續貼上來了...自己貼完都有點心虛呢(畢竟現在不是只有自己看的到而已阿),後面的請待我整理好後再補上吧!
Rails 是一款圍繞MVC架構所建立的框架
這篇文章會先單獨整理何為MVC
MVC是一種軟件應用程序架構的模式,他將應用程序分為三個主要部分:模型(Model)、視圖(View)和控制器(Controller),因此也縮寫成為MVC。每個部份各自負責不同的工作,這種將關注點分離的方法,不僅能讓程式的架構更加直覺,也更容易進行分工。
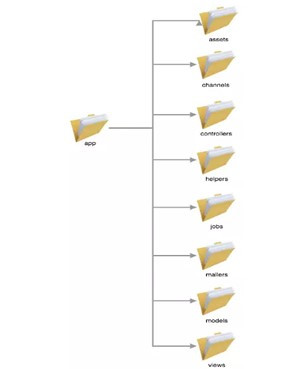
Rails 提倡模型、視圖和控制器應該要分開的概念,而其方法是將每個元素作為單獨的文件並存儲在個別的目錄中。

如上圖所見,每個組件在App子目錄中都有著自己的位置 (Models、Views、Controllers )
而這種分離構成 Rails 核心功能的類位於ActiveRecord中
ActiveRecord是一種著名設計模式的名稱,它在MVC架構中扮演著Model的角色,是處理業務邏輯和數據庫通信的模塊。更詳細的文章會等到說明Model時一併補充,在這裡先簡單敘述MVC架構的整個流程

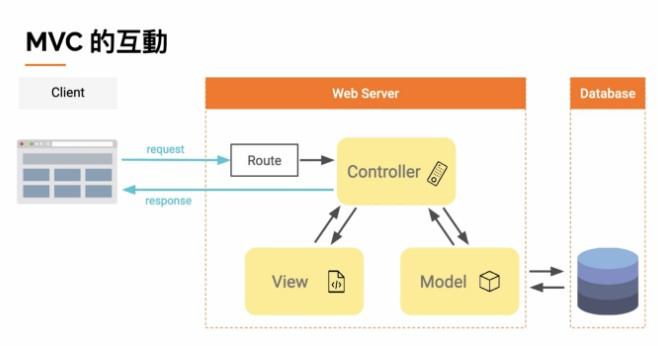
首先 當使用者輸入網址連結到網站時,瀏覽器會發送一個請求(Request),而該請求會由 Web 服務器接收並傳遞給路由器(Route)。
Route接收到請求之後不僅會辨識使用者輸入的網址(url),還會處理其網址內的參數並放進params,最後再交由Controller來處理,而對應到的Controller則會再去找相應的Action,這個Action就是一個方法,他將會決定接下來所要做的事情
假設需要查找資料,那就會再請Model去幫忙向資料庫進行搜尋
而Model取得資料後會再送回給Controller並透過view渲染最終視圖(HTML、CSS 和圖像)將完整的網頁返回給用戶的瀏覽器。
MVC的整理筆記就到這邊,接下來會再對Controller. View. Mode做個別的補充
參考網址
https://railsbook.tw/chapters/10-mvc
